
ハイスコアをネット上のサーバに登録する、という機能は携帯アプリにとっては一般的な機能です。これによって、ユーザーは参加しているという意識をもって点数を競い合うという楽しみを体感できるので、携帯アプリの重要な機能の一つといっても良いでしょう。
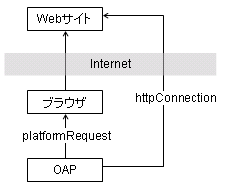
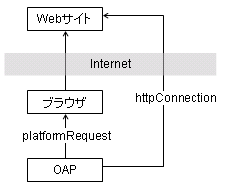
アプリからアクセスするには二通りの方法があります。platformRequestを利用したブラウザ経由のアクセスと、httpConnectionを利用した直接アクセスの方法です。

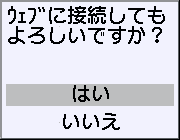
どちらにせよVMは下図のような確認画面を出してしまいます。

もしWebサイトのURL等を隠蔽したい場合は、httpConnectionを利用するべきなのですが、ランキングの表示をアプリ側で実装するのはちょいと面倒ですし、正直Webサイトへの誘導をした方が色々とメリットがあります。
ウェブでランキングを登録させる場合、注意しなくてはならないのは、ブックマークを禁止にしておかなくてはなら無いことです。System.platformRequest()によってスコア登録をする場合、メソッドはGETにならざるを得ないです。例えば以下の様なURLをリクエストする事になります。
スコア128点を登録する場合
platformRequest("http://example.com/appli/regist.php?hiscore=128");
ブラウザは上記URLにアクセスに行きます。
ここまでは良いのですが、このままではこのページをブックマークされてしまいます。ブックマークの何が問題かというと
1.URLとパラメータがばれる
2.URLの編集が可能
の二点に尽きます。
これだと自由にハイスコアを登録されてしまいます。1000点でも2000点でも・・・。
そのためこのページはブックマーク不可にしておきます。こうする事によって、URLとパラメータがばれてしまうことはなくなります。
公式にはうたわれていないのですが、「<meta name="vnd.up.markable" content="false" />」というメタタグを入れておけば、ブラウザ側でブックマークが出来なくなります。他にも方法はあるようですので、興味がある人はネットで調べてみてください。
実際にシンプルなランキングサイトを記述してみました。